User experience: Making it persona-l
Written by Team member
In this article, I explain and explore how User Personas in UX Design help to create products that meet the needs of users and help designers to form the thoughts and emotions of users while eliminating a designers implicit bias.
This article has been assigned the following categories: Accessibility, Inclusivity and diversity, Design,

“What sets you apart can sometimes feel like a burden, and it's not.
And a lot of the time, it's what makes you great.” - Emma Stone
You may wonder why, in an article in the realm of design and user experience (UX), I’m quoting the charming, witty and frankly one of my fantasy A-list Hollywood wives, Emma Stone, but what she says rings true.
Being different does make you great.
An actor's job is to play different characters in different films and each of them has a unique identity.
Similar to the mostly unglamorous showreel called ‘life’, we’re all different in our unique ways.
Some of us are designers; some lawyers, doctors, parents. Some of us are hard of hearing, not completely physically able, retired and some of us want to be the next Emma Stone.
The point I am trying to make is that we’re all unique; we all have different emotions, thoughts and needs. It is my responsibility as a UX Designer to reduce my own implicit biases by creating and researching these unique identities, so that I can enable as many different groups of users to experience websites equally and in an equitable way.
In this article, I’ll explain what a user persona is, how it helps us as designers to create experiences that are for everyone, how it helps to recognise that people have different needs and expectations and how to create one.
What is a user persona?
User personas are fictional (although they can be based on real people following user research) representations of real users, usually created by a UX designer, to define the types of users that will engage with websites, products and services. They help designers to understand the wants, needs and motivations of the visitors or users of a product.
The concept of a user persona was first informally developed by Alan Cooper, the father of Visual Basic, back in the early 1980’s to help empathise and get into the mindset of the people that would be using the software he was designing. He eventually demonstrated his visual programming language (code named Ruby) to Bill Gates and Microsoft bought it.
Never assume the obvious is true
There is an inherent danger that designers can, and will, assume what the user wants. This is called implicit bias. This form of bias isn’t limited to just designers though - we all do this.
Implicit bias is a form of bias that can happen when a designer will automatically assume a user's behaviour unintentionally, which can in turn affect the judgement and decisions they make when designing a website.
Let’s try a little research exercise I recently went through while studying a UX course.
Imagine you’re designing or creating a marketing campaign for handbags. Grab a pen and paper and answer the following questions. Spend no more than 10 seconds on each question.
- Who uses handbags?
- How are handbags used?
Having completed that and looked back, how did you answer? Did you only list a specific group of users, like women? Did you consider that a man uses a handbag too?
What about how handbags are used? Lipstick, keys, purse? Actually, handbags can have other uses too, like carrying small dogs or lunch!
If you only thought that women used handbags, then you have a bias that men aren’t interested in handbags. In some cultures, men use handbags everyday!
Don’t worry if you only listed women, I did too! However, it has taught me to cast a wider net to my thinking when I design something and consider the more subtle aspects. I don’t limit this just to my work, but to my everyday life too.
The use of personas in the UX industry has become more widely used and appreciated as a powerful tool in a designer's creative process.
Creating a persona allows us to explore as people, not just as designers, to create these fictitious characters and specify their needs that exist in our everyday life, in turn creating a better experience for all user groups and not being laser focused on just one specific group.
My Mama always said, “Life was like a box of chocolates; you never know what you're gonna get”
A designer can have a general idea of the kinds of users that would visit a website and we can work with that, but we don’t want to do that because this could lead us to form implicit biases. To really be able to drill down and level up our design, we need to cater for the other (maybe smaller) groups of users that will visit the website too, stressing that it’s never too much for equality. In a persona, we can define a user's needs and feelings and have empathy for them.
We recently completed a project for a large organisation that campaigns for the protection and safety of sea mammals. They had a pretty varied demographic with some very specific markets they wanted to target, like the British Government. In previous discussions with the client, we talked about ways to make information more accessible.
One of the personas that I created was for a Government researcher that works in the Department for Environment, Food and Rural Affairs (DEFRA) and had been tasked to research organisations that protect sea life in the UK’s waters.
My fictitious persona, Cooper Yeung, had tried to find information before, but everything that he researched was too scientific and too difficult to understand. He needed to put a case forward to his managers, but it needed to be easy to digest. Cooper needed easily accessible information like videos, however we felt that Cooper could use more information and we decided it would be good to include sound bites from industry experts.
While we may have thought of that further down the line, we’d have had to retrofit that into an existing design or build, which may have been difficult to implement.
The research stage of a design is three quarters of the battle so when it comes to designing, I can concentrate on how it looks and not have to worry as much about what goes in because I have a better idea of the content that users would need which helps me to explore their behaviours in how they’d use the site.

Knowing you, him, her and them
There are four types of personas: goal-directed, role based, engaging and fictional.
Goal-directed personas focus on what the user wants to accomplish. This is a persona where we try to determine what the user will go through to cross the finishing line.
Role based personas place the attention on the user’s role in an organisation. They’re data driven and are both quantitative (numerical data from user testing, for example) and qualitative (gathering opinions, motivations and attitudes of an audience) and these types of personas can help drive design decisions.
An engaging persona looks at the emotions, psychology and backgrounds of a user and makes them relevant to the task.
Finally, fictional personas which rely on the assumptions and previous experience of the designer. These might be the most commonly created personas owing to the fact that not all agencies will have access, scope or budget to do the deep diving research required. By deep diving, I mean workshops and/or moderated and unmoderated user research etc.
While this is the least we can do as designers and UX teams, there has been some criticism that fictional personas do not have a scientific backing as they’re based on the designer’s or UX team’s experiences that may, or may not, cover the full breadth of user issues.
Issues such as impairments, temporary or otherwise or pain points which affect some but not others because the designer or team does not experience them personally and can only take a best guess at being hard of sight or physically impaired, dangerously leading to implicit bias.
Creating a persona
Creating a persona, especially multiple unique different ones, can be a lot of fun. It’s like creating characters for a movie, book or TV show (although on a lesser scale!). Thinking up individual identities, their frustrations, their wants and their lifestyles allows you to be a bit free with your thinking.
When creating them I think you need to keep open minded and not glue yourself to a stereotypical character or identity and not be afraid to broach a subject matter that may or may not fit the typical status quo, as we’re trying to imitate real life and people as much as we can and keep it grounded in reality.
Personas need to include a number of things:
- Your person needs a name and image so we can humanise them. They need a biography where we’re able to create their story and present their goals and frustrations
- We need the person's demographic. Are they children? Adults? Elderly? What is their gender or how do they identify? This can have an immediate impact on a design because of the way the different demographics will approach a website or product
- The key things we need are their goals and frustrations
- Finally a quote that helps to capture their personality.
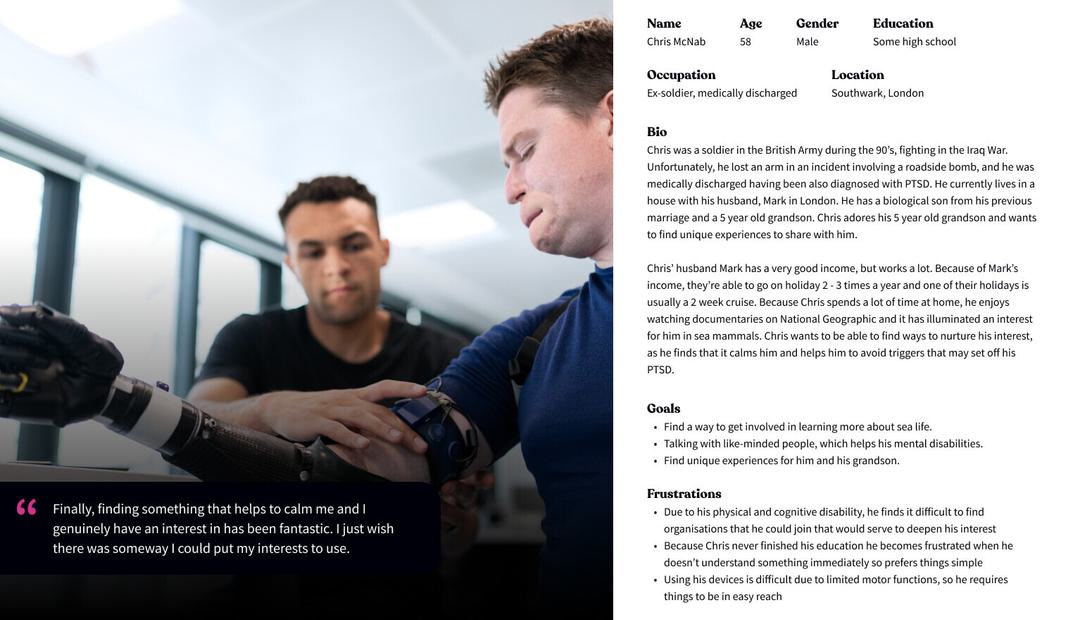
For example, one of my favourite personas that I recently created (which may feel a little controversial, but we can’t be afraid to highlight real issues such as this) for a business was of a 58 year old medically discharged soldier who had fought in the Iraq War but was discharged due to suffering an incident with a roadside bomb.
Unfortunately, this soldier lost the use of some of his limbs which in turn led to him being diagnosed with PTSD and depression. He was previously married to a woman, then got divorced after realising that he was gay, eventually marrying his husband. He has a biological son from his previous marriage who has a 5 year old son himself. The soldier dearly loves his grandson and wants to find unique experiences to have with him.
Something that helped calm the soldier when his symptoms started to present themselves was watching documentaries on a geography channel. He wanted to find ways to nurture his interest and create memorable experiences with his grandson at the same time, but,due to his unfortunate circumstances, it was difficult to find organisations that he could join that would serve to deepen his interest.
He had also dropped out of school which had an impact on his education. He needed information to be digestible and easy to understand, not full of technical jargon. Also, due to limited motor functions, he required interactive elements to be easily accessible when using his tablet.
From this bio, I was able to then create:
His goals
- Wanted to find ways to nurture his interest
- Talk with like minded people to help with his cognitive impairments, as they increased his happiness
- Find unique experiences to have with his grandson
His frustrations
- Due to his physical and cognitive disability, he finds it difficult to find organisations that he could join that would serve to deepen his interest
- Because he never finished his education he becomes frustrated when he doesn’t understand something immediately so prefers things simple
- Using his devices is difficult due to limited motor functions, so he requires things to be in easy reach
With these taken into consideration, it influenced design decisions (larger CTA’s, not having an abundance of movement on the page and, if there is movement, it’s subtle) that cater for instances like this which will benefit not only my impaired soldier, but unaffected users too.
Once you’ve completed a number of personas, minimum five but no more than eight, for fear of diluting the characters, you need to share the personas with your team and then any stakeholders for the project so they can feed into it if needed — as they may have first hand experience of some of the issues or impairments your characters face.
Conclusion
User personas are an essential and powerful tool that can help to influence design decisions before even getting to the creation stage. If you have the resources to create personas based on real people, then all the better, but creating fictional personas still gives designers the opportunity to think laterally and helps to remove implicit bias.
At the end of the day, our goal as designers, marketing teams or inventors is to keep the user front and centre.
Hopefully this gives you an insight into the creative process in the early stages of creating a website and bringing it to life. A lot of the time you'll see the end product and not give a second thought about the journey we walked to get there.
If you think your new website or project would benefit from a more caring inclusive approach to design then get in touch and share some details about your project.


